
If you’ve ever built an Angular Application before, keeping your build lean and quick is key. With a labyrinth of configuration options and an endless sea of third-party libraries to use, it’s very easy to increase the time it takes to build your application if left unchecked. Even more so if you work on a large team where developers work in parallel. So how can we avoid this potential pitfall so your build remains performant? Below, we will discuss on a particular tool we use to simplify our process: the web pack Angular bundle analyzer tool.
How to Use the Angular Bundle Tool
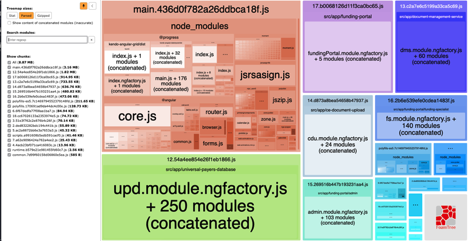
Consider using the web pack Angular bundle analyzer tool to simplify your process. This tool takes in a stats file generated from the Angular CLI and provides an interactive FoamTree. The benefit here is quickly identifying problem areas where unnecessary files may be included in your application’s distribution. Let’s take a look at how to do this.
Step 1
First, we must install the webpack-bundle-analyzer package and save it to our package.json. We can do this with the below command.
npm install webpack-bundle-analyze --save-devStep 2
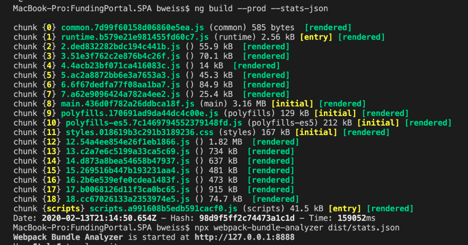
Now that the analyzer tool is installed, we need to generate a build of our application with the stats file. Run the below to generate a production build with the stats file.
ng build --prod --stats-json
Step 3
With the generated build, you can check your dist folder and see the generated stats.json file that was created. That’s the file we will hand to theangular bundle analyzer to visualize for us.
npx webpack-bundle-analyzer dist/stats.json
This will boot up a local server on port 8888 with our FoamTree. When you hit the site it may feel a bit overwhelming with how many files are included in your bundle, but you’ll certainly find some weasels in there that could give your application a little boost.
It’s that easy, folks! More Angular tips and tricks to come; stay tuned or reach out to a Rōnin for any and all questions!
About Rōnin Consulting – Rōnin Consulting provides software engineering and systems integration services for healthcare, financial services, distribution, technology, and other business lines. Services include custom software development and architecture, cloud and hybrid implementations, business analysis, data analysis, and project management for a range of clients from the Fortune 500 to rapidly evolving startups. For more information, please contact us today.